Sabías que un sitio web que tarda en promedio 10 segundos en cargar un teléfono móvil, comparado con otro que tarda apenas un 1 segund o,segundo tendrá una tasa de rebote 123% más alta que la más veloz, así lo revela un análisis de Velocidad Móvil de Google. De igual manera, un documento de Findstack detalla: “el tiempo de carga afecta enormemente la forma en que los visitantes interactúan con su sitio, lo que afecta su resultado final. Y en un estudio, el 70% de consumidores confirman que la velocidad de la página afecta su entusiasmo por comprar de una marca”.
Entonces, la pregunta es ¿ya analizaste qué tan rápida y eficiente es la velocidad de páginas web? ¿Sabes si estás perdiendo clientes, compradores o posicionamiento de marca al tener una página web que no carga lo suficientemente rápido? En el mundo digital de hoy, la velocidad web es la diferencia entre triunfar y fracasar.
Los consumidores esperan tiempos de carga rápidos y si un sitio tarda demasiado en cargar, es probable que abandonen la página antes de interactuar con el contenido. Según estudios, una demora de un segundo en la carga de una página resulta en una reducción del 7% en las conversiones, un 11% menos de visitas a la página y una caída del 16% en la satisfacción del cliente.
Además de la experiencia del usuario, los motores de búsqueda como Google utilizan la velocidad del sitio como un factor importante en sus algoritmos de clasificación. Un sitio web más rápido mejora la satisfacción del usuario y genera una mejor posición en los resultados de búsqueda, atrayendo más tráfico orgánico.
Desde Agencia de Marketing Digital (AMD), analizaremos diversas estrategias y técnicas para optimizar la velocidad de tu sitio web. Desde la compresión de imágenes hasta la implementación de redes de distribución de contenido (CDN), para que conozcas herramientas y el conocimiento necesario para asegurarte de que tu página ofrezca una experiencia rápida y fluida para todos los usuarios.
¡Ten un sitio web que impacte de forma positiva en la experiencia de usuario y así crear una excelente percepción de marca!
Otro estudio señaló que un análisis a 100 páginas web dejó en evidencia que el “tiempo de carga medio fue de 2,5 segundos en ordenadores y 8,6 segundos en móviles; basado en nuestro análisis de las 100 páginas más relevantes a nivel mundial. La velocidad promedio de First Input Delay (FID) fue de 12,73 milisegundos en ordenadores y 59,73 milisegundos en móviles”.
Mejora la velocidad de páginas web en todos los dispositivos
¿Cómo está tu página web en comparación con las 100 más relevantes a nivel mundial? Empezaremos a contarte cómo lograr mejorar su velocidad de carga.
1. Optimiza las imágenes

Las imágenes son a menudo los elementos más pesados en una página web, y si no se optimizan adecuadamente, relentizan considerablemente los tiempos de carga. Aquí te presentamos varias estrategias para optimizar las imágenes de tu sitio web y asegurar una carga rápida y eficiente.
Compresión de Imágenes
Herramientas de compresión: emplea herramientas como TinyPNG, JPEGoptim, o ImageOptim para comprimir tus imágenes sin sacrificar la calidad visual. Estas herramientas reducen el tamaño de los archivos eliminando datos innecesarios.
Herramientas de compresión: emplea herramientas como TinyPNG, JPEGoptim, o ImageOptim para comprimir tus imágenes sin sacrificar la calidad visual. Estas herramientas reducen el tamaño de los archivos eliminando datos innecesarios.
Compresión automática: si usas un sistema de gestión de contenido (CMS) como WordPress, considera plugins como Smush o EWWW Image Optimizer, que comprimen automáticamente las imágenes al subirlas.
Formatos adecuados
Formatos modernos: aprovecha formatos de imagen modernos como WebP, que dan una mejor compresión que los formatos tradicionales como JPEG o PNG. WebP que bajan el tamaño del archivo sin perder calidad visual.
Elección de Formatos: elige el formato de imagen adecuado para cada tipo de contenido. Potencia JPEG para fotografías e imágenes con muchos colores, PNG para gráficos con transparencias y SVG para gráficos vectoriales escalables.
Dimensiones correctas
Redimensionado: esto lo haces con tus imágenes al tamaño exacto que necesitas antes de subirlas a tu sitio. Evita usar imágenes grandes y escalarlas en HTML o CSS, ya que esto no reduce el tamaño del archivo.
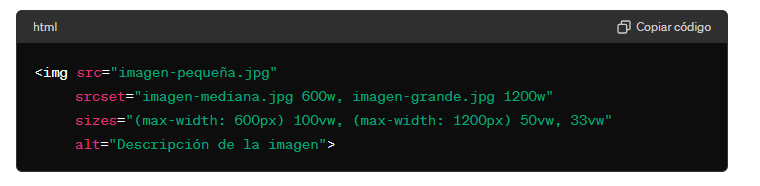
Responsive images: implementa imágenes responsivas utilizando los atributos srcset y sizes en tus etiquetas de imagen (<img>). Esto permite al navegador seleccionar la versión de la imagen más adecuada según el dispositivo y la resolución de pantalla.

Carga diferida (Lazy Loading)
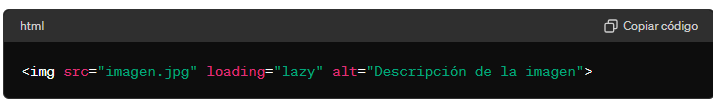
Implementa lazy loading para diferir la carga de imágenes hasta que estén a punto de ser visibles en la pantalla. Esto reduce el tiempo de carga inicial de la página y ahorra ancho de banda. En HTML5, se añade el atributo loading=»lazy» a tus etiquetas de imagen.

Optimización adicional
CDN para Imágenes: potencia una red de distribución de contenido (CDN) que ofrezca optimización de imágenes. Algunos CDNs ajustan y sirven imágenes optimizadas según el dispositivo y la ubicación del usuario.
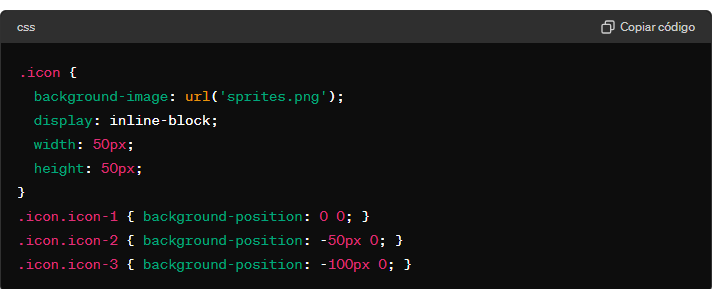
Sprites CSS: para íconos y gráficos pequeños, considera usar sprites CSS. Un sprite CSS es una imagen grande que contiene múltiples gráficos pequeños. Mostrar una parte específica de la imagen grande utilizando CSS, reduciendo así el número de solicitudes HTTP.

Optimización en el navegador
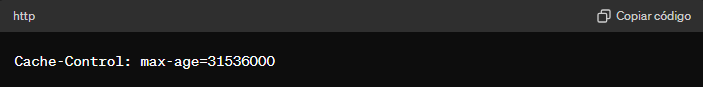
Cache-Control Headers: configura los encabezados Cache-Control para que los navegadores almacenen en caché las imágenes durante un período de tiempo específico. Esto evita que los usuarios tengan que volver a descargar las mismas imágenes cada vez que visitan tu sitio.

Estas técnicas mejorarán los tiempos de carga de tu sitio web, también proporcionarán una experiencia de usuario más fluida y satisfactoria. La optimización de imágenes es un paso fundamental en cualquier estrategia de mejora de rendimiento web.
También te puede interesar
Errores SEO comunes y cómo evitarlos para mejorar tu posicionamiento
2. Utiliza una Red de Distribución de Contenidos (CDN)

Una Red de Distribución de Contenidos (CDN) es una red de servidores distribuidos geográficamente que trabajan juntos para entregar contenido de Internet de manera rápida y eficiente. Usar una CDN es una de las formas más efectivas de mejorar la velocidad y el rendimiento de tu sitio web. A continuación, te explicamos cómo funciona y las ventajas que ofrece.
- ¿Cómo funciona una CDN?
Cuando un usuario visita tu sitio web, las solicitudes de contenido se dirigen al servidor más cercano en la red de la CDN en lugar de a tu servidor de origen. Esto reduce la distancia que los datos deben recorrer, disminuyendo los tiempos de latencia y acelerando la entrega de contenido.
- Ventajas de usar una CDN
Reducción de la Latencia: al dirigir las solicitudes de los usuarios al servidor más cercano, una CDN reduce la latencia, lo que significa que las páginas se cargan más rápido.
Mayor disponibilidad y redundancia: Las CDNs ofrecen redundancia, distribuyendo el contenido en varios servidores. Esto mejora la disponibilidad del sitio, ya que, si un servidor falla, otro toma su lugar sin interrumpir el servicio.
Escalabilidad: Las CDNs manejan grandes volúmenes de tráfico, distribuyendo la carga entre múltiples servidores. Esto es especialmente útil durante picos de tráfico inesperados.
Optimización de entrega de contenido: muchas CDNs ofrecen características adicionales, como compresión de archivos, optimización de imágenes y almacenamiento en caché de contenido dinámico.
Seguridad mejorada: Las CDNs protegen tu sitio contra ataques DDoS al distribuir y mitigar el tráfico malicioso, y muchas ofrecen características de seguridad adicionales como certificados SSL y protección contra bots.
Implementación de una CDN
Implementar una CDN en tu sitio web es relativamente sencillo. Aquí te mostramos los pasos básicos:
- Elegir una CDN: hay muchas opciones disponibles, como Cloudflare, Akamai, Amazon CloudFront, y Fastly. Elige la que mejor se adapte a tus necesidades y presupuesto.
- Configuración del DNS: actualiza los registros DNS de tu dominio para dirigir el tráfico a través de la CDN. Esto generalmente implica cambiar el registro CNAME en tu DNS para apuntar a la red de la CDN.
- Integración con tu sitio web: si usas un CMS como WordPress, hay plugins disponibles (como Cloudflare, W3 Total Cache, o WP Rocket) que facilitan la integración con la CDN. Para sitios personalizados, es posible que necesites configurar manualmente la entrega de contenido a través de la CDN.
Optimización de la CDN
Configuración del caché: configura políticas de caché adecuadas para almacenar en caché contenido estático (como imágenes, CSS y JavaScript) durante períodos prolongados. Esto reduce la carga en tu servidor de origen y mejora los tiempos de carga para los usuarios recurrentes.
Compresión de archivos: activa la compresión Gzip o Brotli en la CDN para bajar el tamaño de los archivos antes de enviarlos al navegador del usuario. Esto acelera la transferencia de datos y mejora la velocidad de carga.
Optimización de imágenes: muchos CDNs ofrecen servicios de optimización de imágenes, ajustando automáticamente el tamaño y formato de las imágenes para diferentes dispositivos y resoluciones.
Entrega de contenido dinámico: algunas CDNs almacenan en caché y aceleran contenido dinámico, como páginas generadas por scripts de servidor. Configura reglas para identificar y almacenar en caché contenido dinámico donde sea apropiado.
Monitoreo y mantenimiento
Monitoreo del rendimiento: potencia herramientas de monitoreo para supervisar el rendimiento de tu CDN. Muchas CDNs brindan paneles de control con análisis detallados y métricas de rendimiento.
Actualización Continua: mantén tu configuración de CDN actualizada y ajusta las políticas de caché y compresión según sea necesario. Revisa regularmente el rendimiento y realiza ajustes para optimizar aún más la entrega de contenido.
3. Minimiza y combina archivos CSS y JavaScript

Los archivos CSS y JavaScript grandes ponen más lento tu sitio web. Aquí tienes algunos consejos para optimizarlos:
- Minificación: usa herramientas como UglifyJS para JavaScript y CSSNano para CSS, que eliminan espacios en blanco, comentarios y otros caracteres innecesarios.
- Combinación: combina múltiples archivos CSS y JavaScript en uno solo para reducir la cantidad de solicitudes HTTP.
4. Habilita la caché del navegador
La caché del navegador almacena versiones de tu sitio web en el navegador del usuario. Esto significa que cuando los usuarios vuelvan a visitar tu sitio, no tendrán que cargar todo desde cero, lo que acelera los tiempos de carga.
5. Usa un hosting rápido y confiable
El proveedor de hosting que elijas tiene un gran impacto en la velocidad de tu sitio web. Busca un hosting que ofrezca:
- Servidores rápidos: opta por servidores de alto rendimiento.
- Escalabilidad: asegúrate de que tu hosting maneje picos de tráfico.
- Soporte técnico: un buen soporte puede ayudarte a resolver problemas de velocidad rápidamente.
6. Implementa Lazy Loading
Lazy loading es una técnica que retrasa la carga de imágenes y otros elementos hasta que son necesarios. Esto significa que cargan los elementos visibles en la pantalla, lo que mejora sustancialmente los tiempos de carga iniciales.
7. Optimiza el código del sitio
Un código limpio y eficiente hace maravillas para la velocidad de tu sitio. Aquí tienes algunos consejos:
- Elimina código innecesario: revisa tu código y elimina cualquier cosa que no sea esencial.
- Usa asincronismo: carga scripts de manera asincrónica para que no bloqueen la renderización de la página.
8. Reduce las redirecciones
Cada redirección crea una solicitud HTTP adicional e incrementa los tiempos de carga. Minimiza el uso de redirecciones tanto como sea posible.
9. Monitoriza y prueba regularmente
Usa herramientas como Google PageSpeed Insights, GTmetrix o Pingdom para monitorear la velocidad de tu sitio web y obtener recomendaciones específicas para mejorarlo. Realiza pruebas regulares para asegurarte de que tu sitio se mantenga rápido a medida que realizas cambios y actualizaciones.
Conclusión
La velocidad de tu sitio web es crucial para el éxito en línea. Siguiendo estas estrategias, puedes asegurarte de que tu sitio web no solo sea rápido, sino también eficiente y agradable para tus usuarios. Mantén una vigilancia constante y sigue optimizando para ofrecer la mejor experiencia posible.





